Come Impostare il Rinfresco Automatico delle Pagine in Chrome
Nel mondo digitale di oggi, il rinfresco automatico delle pagine web risulta essere una funzione estremamente utile. Esploriamo insieme diverse strategie che ci permetteranno di ottenere un rinnovo automatico delle schede in Chrome.
1. Utilizzo di Estensioni per Chrome
Sebbene Chrome non disponga di impostazioni native per rinfrescare automaticamente le pagine, possiamo approfittare di estensioni come Easy Auto Refresh. Questa estensione è particolarmente vantaggiosa perché permette di impostare un intervallo di tempo specifico per il rinnovo delle pagine. Ecco come utilizzarla:
Passo 1: Apriamo Chrome e diriggiamoci verso la pagina dell’estensione Easy Auto Refresh. Clicchiamo su Aggiungi a Chrome.
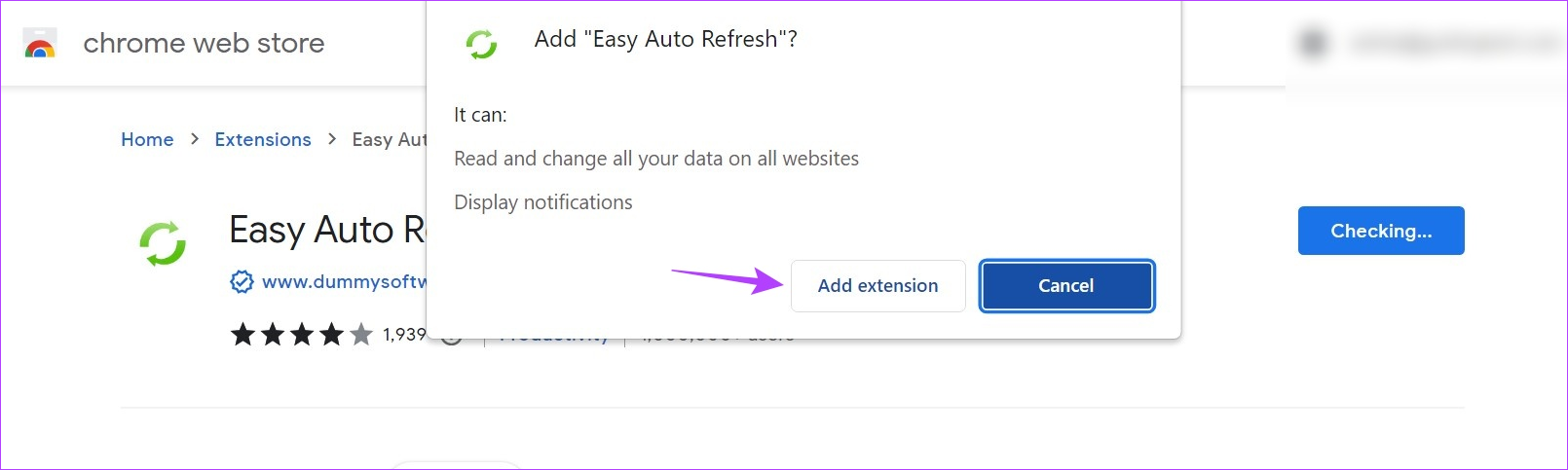
Passo 2: Dopo aver cliccato su "Aggiungi", confermiamo l’azione cliccando su Aggiungi estensione.

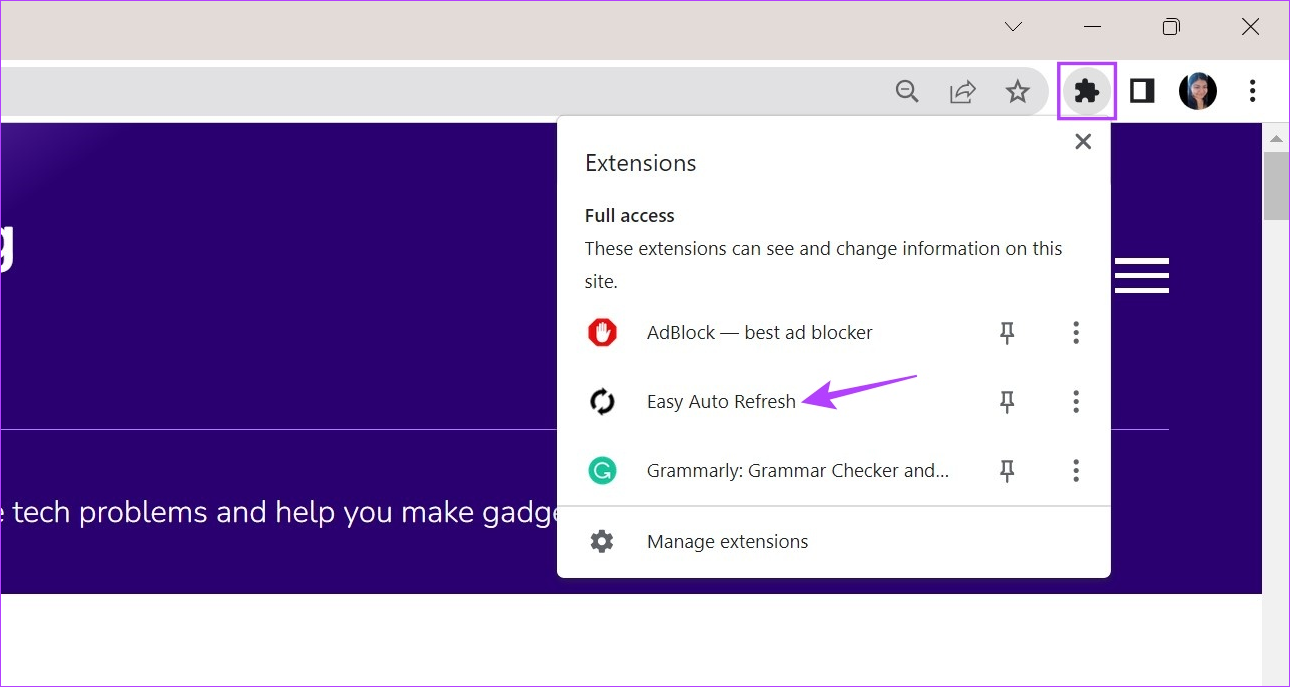
Passo 3: Apriamo la pagina web che intendiamo rinfrescare e facciamo clic sull’icona delle Estensioni nella barra degli strumenti.
Passo 4: Selezioniamo l’estensione Easy Auto Refresh dall’elenco.

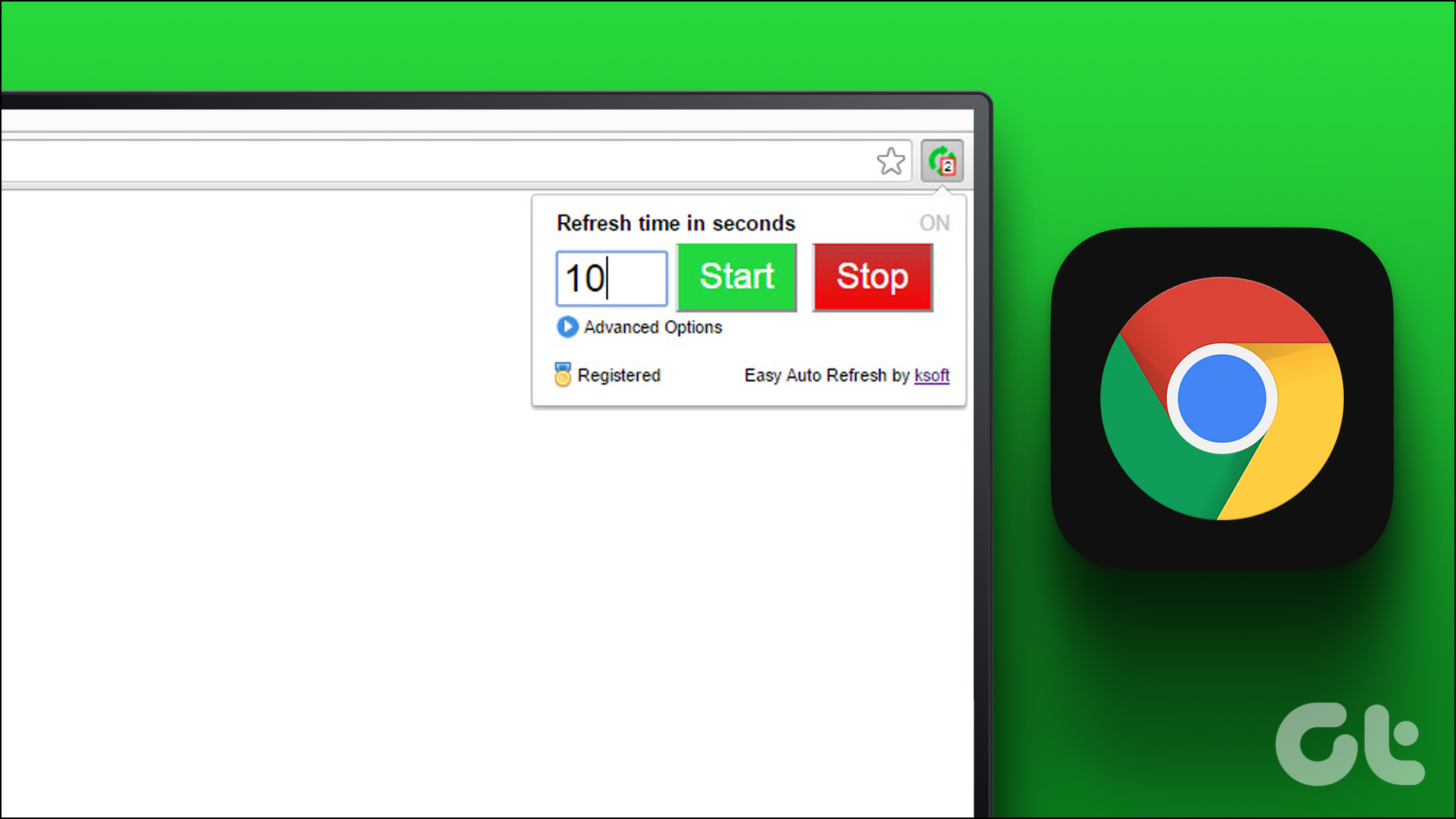
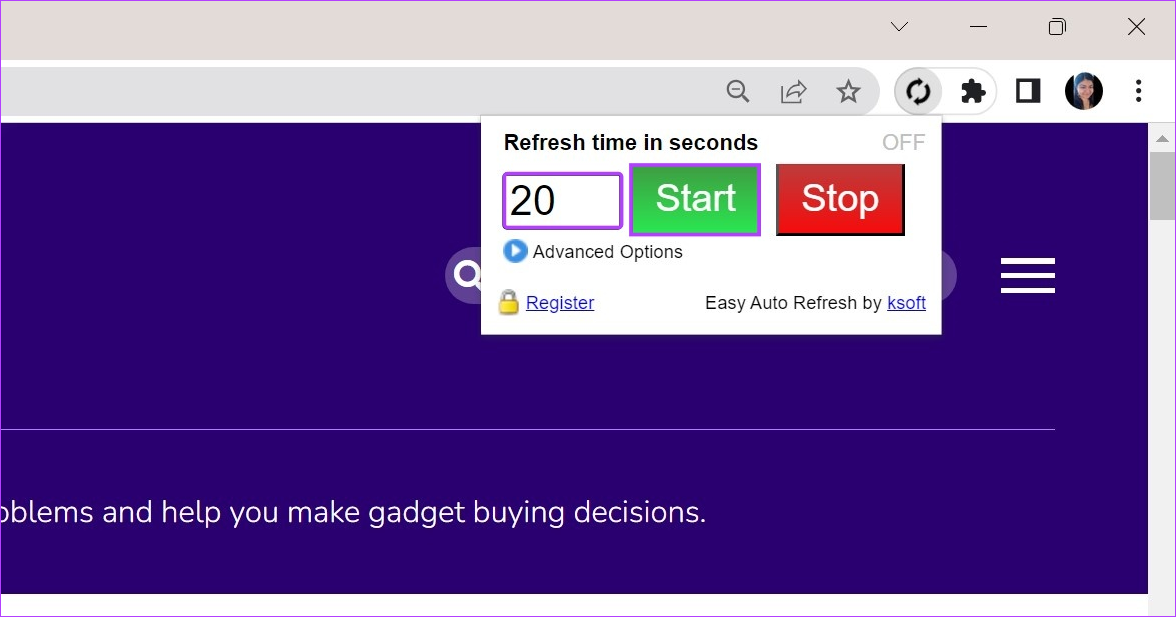
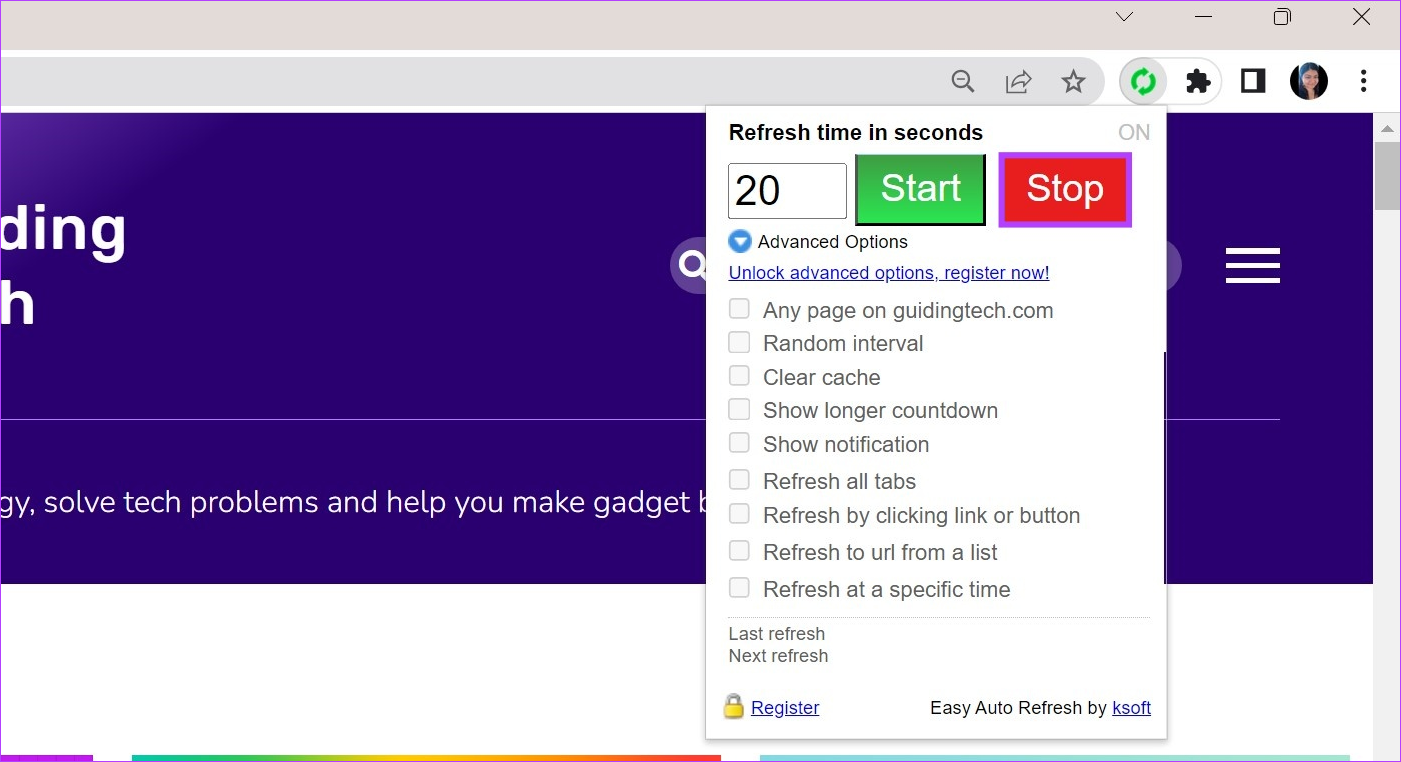
Passo 5: Ora possiamo impostare il tempo di rinfresco. Ricordiamo che il tempo sarà espresso in secondi. Clicchiamo su Avvia per iniziare.

Un cronometro inizierà a conteggiare; al termine, l’estensione rinfrescherà automaticamente la scheda. Possiamo anche effettuare il login sull’estensione per accedere a opzioni aggiuntive, come intervalli di rinfresco casuali o rinfrescare tutte le schede di Chrome.
Passo 6: Per interrompere il rinfresco automatico, riapriamo l’estensione Easy Auto Refresh e facciamo clic su Interrompi.

Questo disabiliterà il rinfresco automatico della pagina sulla scheda corrente. In alternativa, possiamo usare estensioni come Page Auto Refresh per ottenere risultati simili.
Suggerimento: Possiamo anche utilizzare estensioni di Chrome per visualizzare e passare tra le schede in modo efficace.
2. Utilizzo di un Sito Web per il Rinfresco Automatico
Per chi non desidera aggiungere estensioni al browser, è possibile utilizzare un sito web come Page Refresher. Questo strumento consente di impostare un tempo di rinfresco senza la necessità di installare alcun componente aggiuntivo. Ecco i passaggi da seguire:
Passo 1: Apriamo Chrome e dirigiamoci verso il sito web Page Refresher.
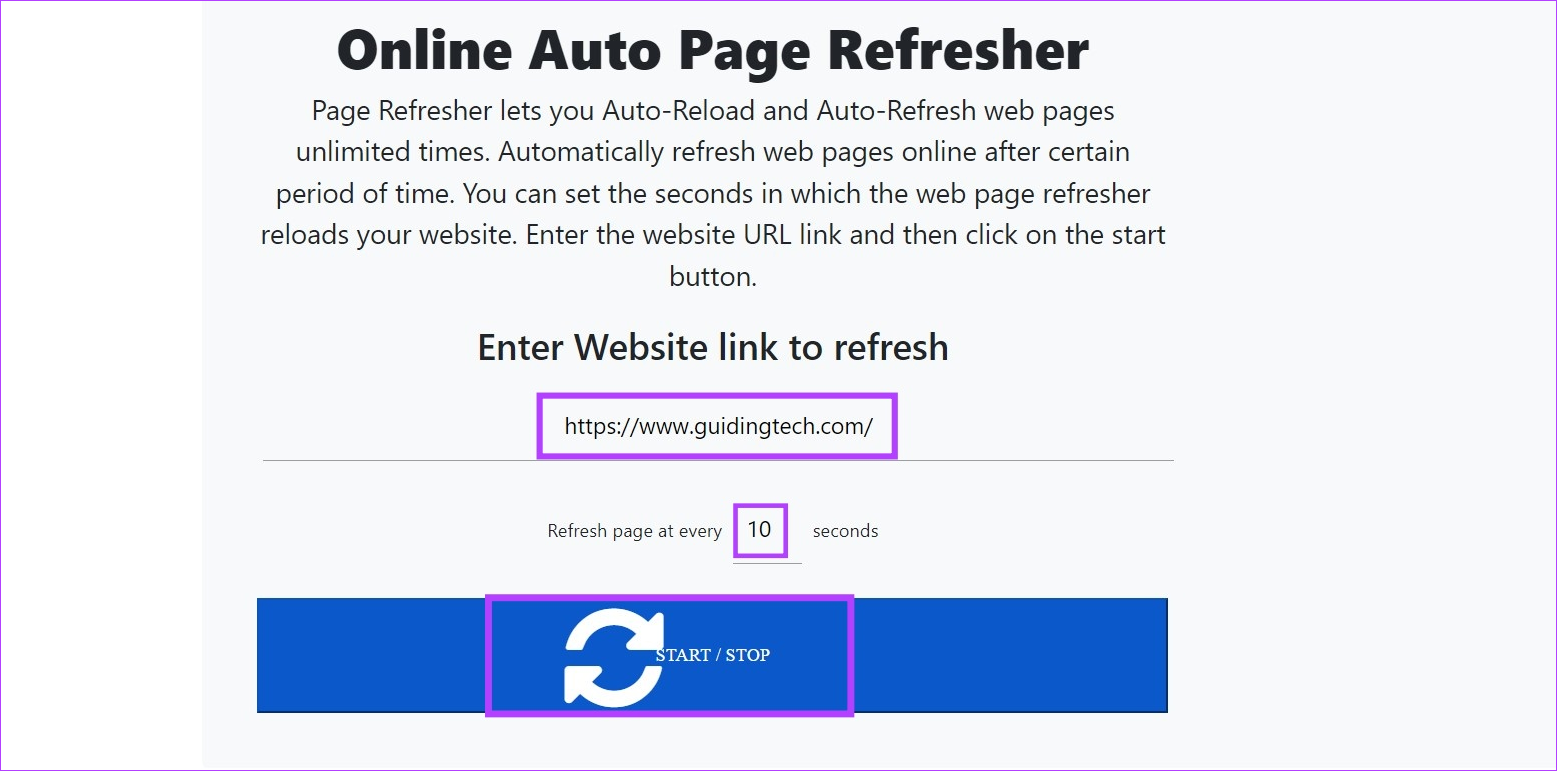
Passo 2: Nella casella fornita, inseriamo l’URL del sito che desideriamo rinfrescare.
Passo 3: Impostiamo la durata del rinfresco. Una volta fatto, clicchiamo su Start/Stop.

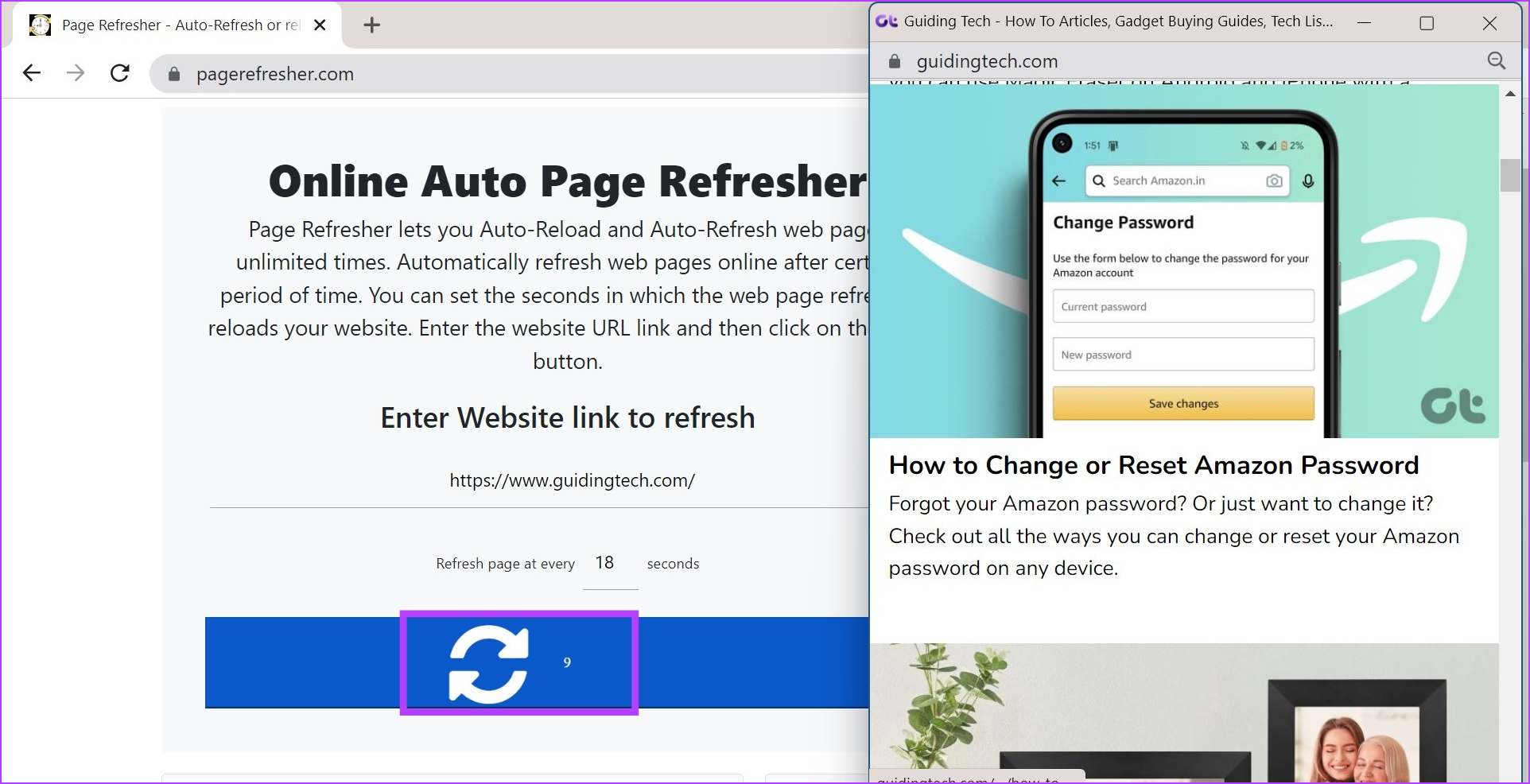
Su questo sito, si avvierà un timer. Una volta scaduto, la pagina si rinfrescherà automaticamente.
Passo 4: Per interrompere il rinfresco, basterà premere nuovamente il pulsante Start/Stop.

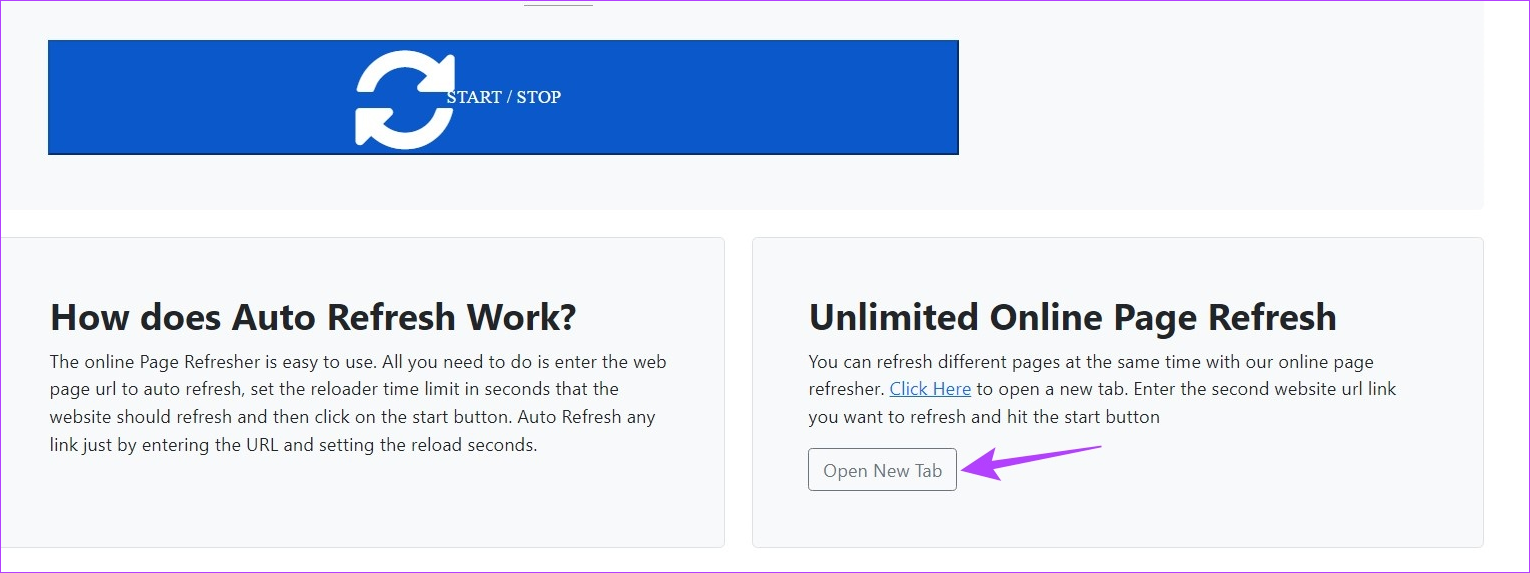
Passo 5: Se abbiamo intenzione di rinfrescare più di un sito, possiamo cliccare su Apri Nuova Scheda.

Questo aprirà il sito Page Refresher in una nuova scheda, consentendoci di ripetere i passaggi per ogni URL desiderato.
3. Utilizzo di uno Script JavaScript per il Rinfresco Automatico
Un ulteriore metodo per attivare il rinfresco automatico in Chrome è tramite l’uso di uno script JavaScript. Questa opzione non richiede l’uso di applicazioni di terze parti o di siti web. Tuttavia, è importante notare che questo metodo potrebbe non funzionare in tutte le circostanze e potrebbe interrompersi dopo un aggiornamento del browser. Procediamo con i passaggi:
Passo 1: Apriamo Chrome e navighiamo verso il sito web di nostro interesse. Apriamo quindi un’altra scheda.
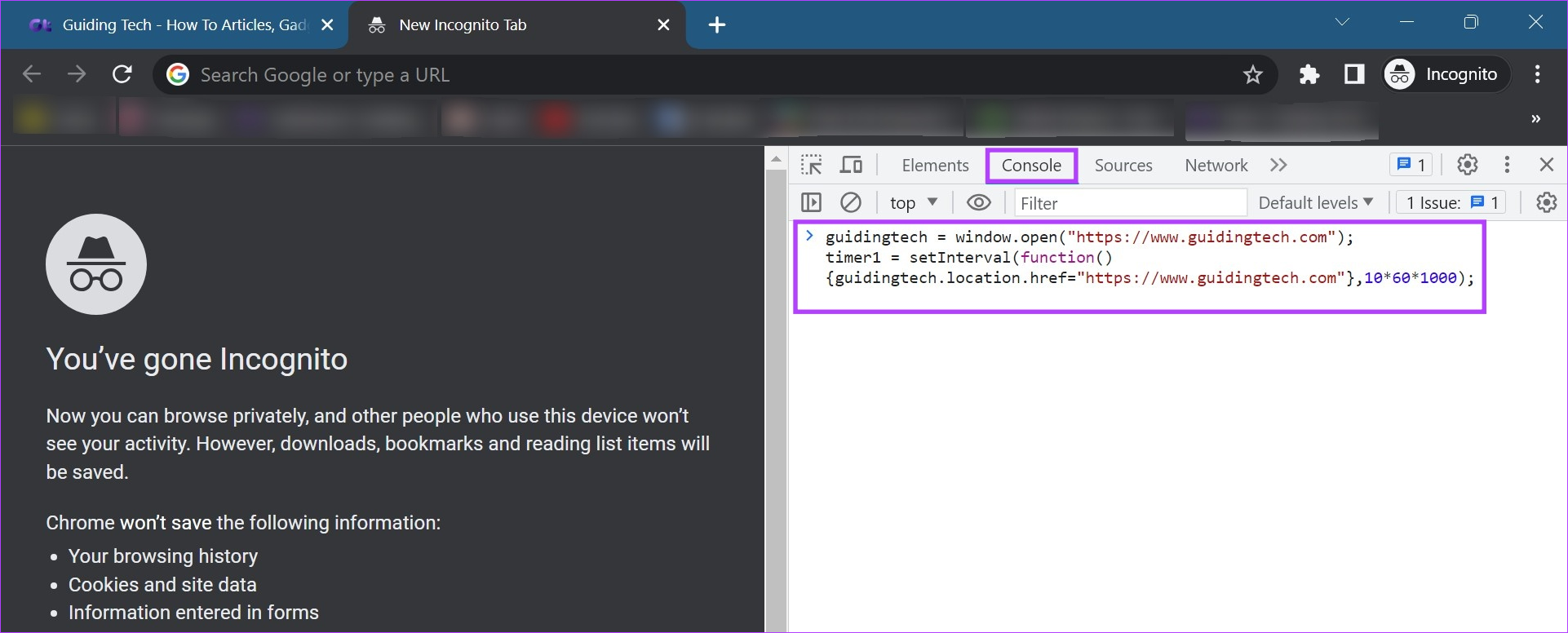
Passo 2: Utilizziamo la combinazione di tasti Control + Shift + I per aprire gli strumenti per sviluppatori e selezioniamo Console.
Passo 3: Incolliamo il seguente script. Sostituiamo Win1 e yourpage con i dettagli della pagina target. Premiamo invio.
win1 = window.open("https://www.yourpage.com");
timer1 = setInterval(function(){win1.location.href="https://www.yourpage.com"},10*60*1000);
Una volta eseguito il codice, il sito web si rinfrescherà automaticamente ogni 10 minuti. Per fermare il rinfresco automatico, possiamo semplicemente chiudere entrambe le schede o riavviare Chrome.
Conclusione
L’implementazione del rinfresco automatico delle pagine in Chrome è possibile tramite vari metodi, dalle estensioni dedicate all’uso di siti web o script JavaScript. Scegliendo l’approccio più adatto alle nostre esigenze, possiamo ottimizzare la nostra esperienza di navigazione e garantire che le informazioni più recenti siano sempre a nostra disposizione.
Marco Stella, è un Blogger Freelance, autore su Maidirelink.it, amante del web e di tutto ciò che lo circonda. Nella vita, è un fotografo ed in rete scrive soprattutto guide e tutorial sul mondo Pc windows, Smartphone, Giochi e curiosità dal web.